排序
Web Technology网络技术LAB-4 CSS
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <meta name='viewport' content=...
数据库考试代码
点我一键打开复制好的代码的MySQL在线编辑器网站MySQL数据库在线编辑器:https://onecompiler.com/mysqlCREATE TABLE regions ( region_id INT, region_name VARCHAR(255) ); CREATE TABLE coun...
网络技术lab6css
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Doc...
lab9网络技术
// LAB_9.js // Task -1: Else statement function task1() { let result = prompt('Enter your password:'); if (result === '1234') { alert('Login completed'); } else { alert('Login deni...
数据库最后一节课全部代码
-- 1. 创建表 (初始时不添加外键约束) CREATE TABLE regions ( REGION_ID INT PRIMARY KEY, REGION_NAME VARCHAR(50) ); CREATE TABLE countries ( COUNTRY_ID CHAR(2) PRIMARY KEY, COUNTRY_NA...
物理physics作业
1.浏览器打开https://tfc.vsu.by 点击进入 然后登录输入账号密码登录进去2.登录进去之后,找到更多,找到物理physics这门课程,就可以上传作业了作业文件: Practical-classes-1.docx下载docx...
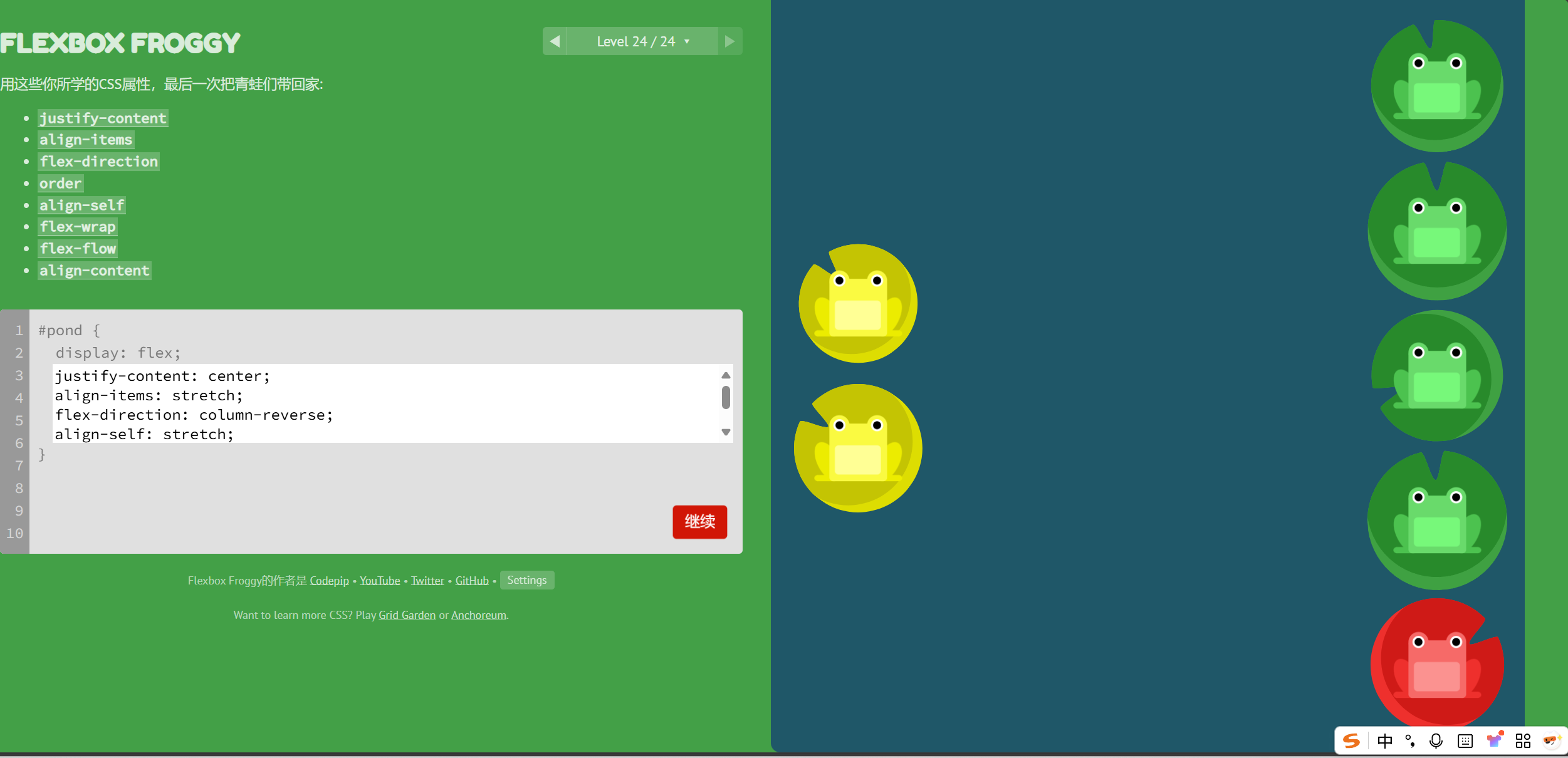
网络技术css6 Task-8最后一题答案
justify-content: center; align-items: stretch; flex-direction: column-reverse; align-self: stretch; flex-wrap: wrap-reverse; align-content: space-between;
网络技术css7
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Doc...
mysqlcode!!!
-- 1. 创建表 (初始时不添加外键约束) CREATE TABLE regions ( REGION_ID INT PRIMARY KEY, REGION_NAME VARCHAR(50) ); CREATE TABLE countries ( COUNTRY_ID CHAR(2) PRIMARY KEY, COUNTRY_NA...