网络技术css6
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <link rel='st...
都好好的回到家大家
<html> <head> <link rel='preconnect' href='https://fonts.gstatic.com/' crossorigin='' /> <link rel='stylesheet' as='style' onload='this.rel='stylesheet'' href=...
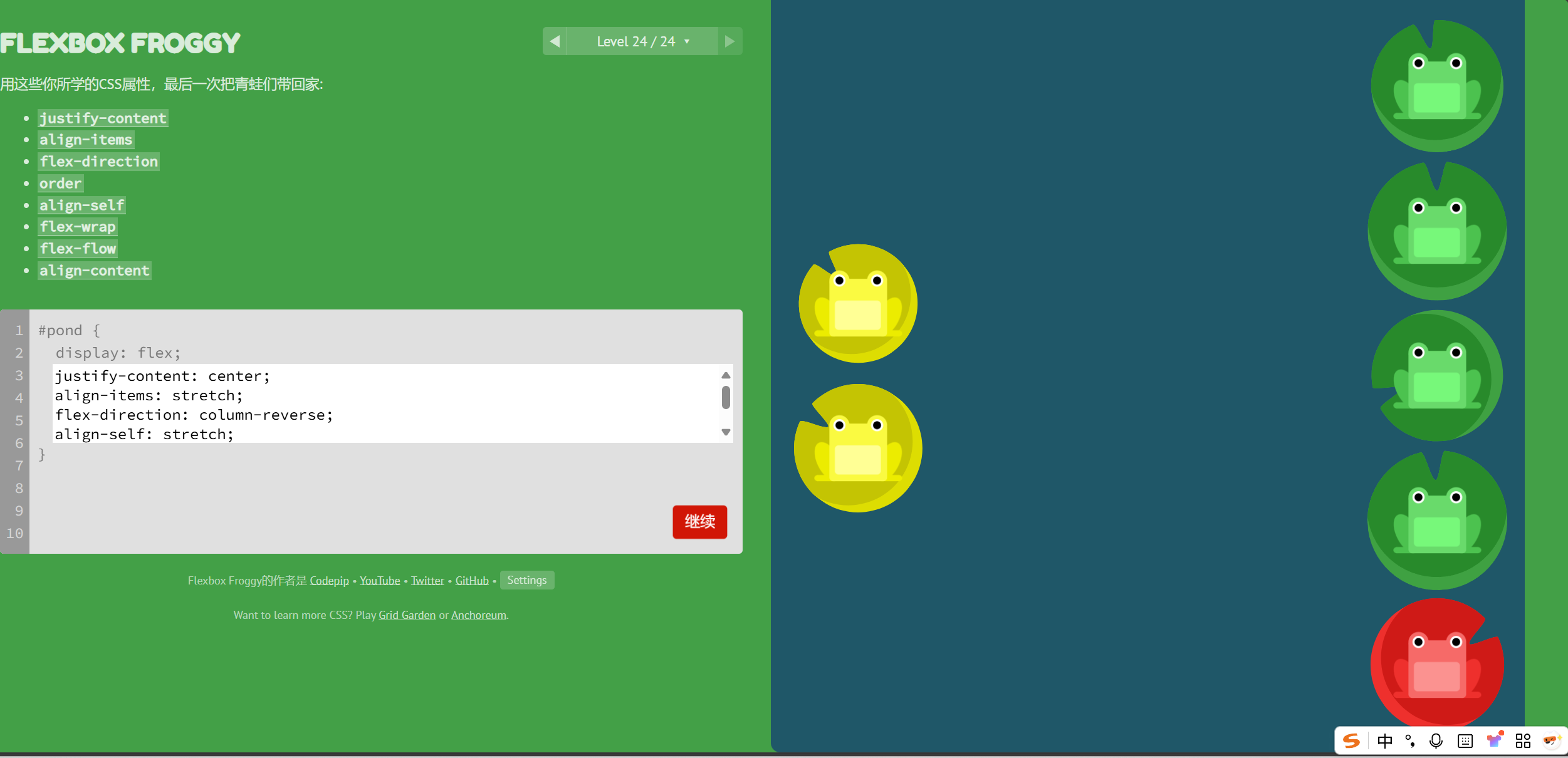
网络技术css6 Task-8最后一题答案
justify-content: center; align-items: stretch; flex-direction: column-reverse; align-self: stretch; flex-wrap: wrap-reverse; align-content: space-between;
数据库MySQL代码
-- 创建车辆表 CREATE TABLE vehicles ( veh_reg_no VARCHAR(8) NOT NULL, -- 车辆登记号码 category ENUM('car', 'truck') NOT NULL DEFAULT 'car', -- 车辆类别 brand VARCHAR(30) NOT NULL D...
网络技术css7
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Doc...
mysqlcode!!!
-- 1. 创建表 (初始时不添加外键约束) CREATE TABLE regions ( REGION_ID INT PRIMARY KEY, REGION_NAME VARCHAR(50) ); CREATE TABLE countries ( COUNTRY_ID CHAR(2) PRIMARY KEY, COUNTRY_NA...
网络技术lab8
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Lab...
网络技术代码lab3作业
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Doc...
lab9网络技术
// LAB_9.js // Task -1: Else statement function task1() { let result = prompt('Enter your password:'); if (result === '1234') { alert('Login completed'); } else { alert('Login deni...
网络技术lab1
<!DOCTYPE html> <html> <head> <title>Taylor Swift Fan Site</title> <style> body { font-family: Arial, sans - serif; } img { max - width: 100%; }...


 晚霞再美不及你
晚霞再美不及你