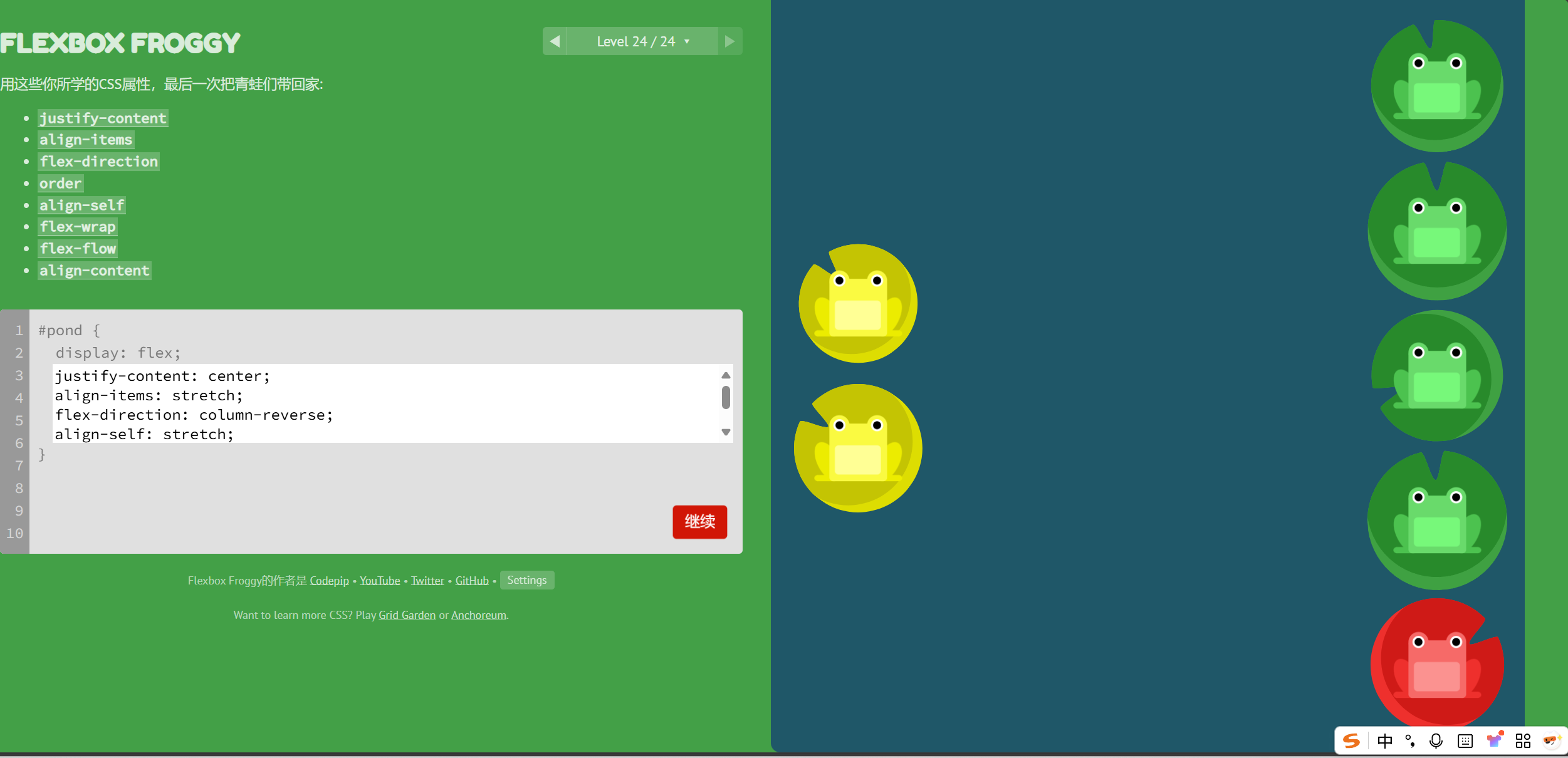
排序
都好好的回到家大家
<html> <head> <link rel='preconnect' href='https://fonts.gstatic.com/' crossorigin='' /> <link rel='stylesheet' as='style' onload='this.rel='stylesheet'' href=...
Web Technology网络技术LAB-4 CSS
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <meta name='viewport' content=...
数值方法作业
work2https://www.programiz.com/online-compiler/5Q1lCr7Hzj1bjhttps://www.desmos.com/calculator/5cu3ytsra6?lang=ruword3https://www.programiz.com/online-compiler/0tHpS0pJTMH5Whttps://...
Web Technology网络技术LAB-4 CSS
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <meta name='viewport' content=...
网络技术lab6css
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Doc...
网络技术css6
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <link rel='st...
11111111figma代码
<html> <head> <link rel='preconnect' href='https://fonts.gstatic.com/' crossorigin='' /> <link rel='stylesheet' as='style' onload='this.rel='stylesheet'' href=...
网络技术css6 Task-8最后一题答案
justify-content: center; align-items: stretch; flex-direction: column-reverse; align-self: stretch; flex-wrap: wrap-reverse; align-content: space-between;
数据库MySQL代码
-- 创建车辆表 CREATE TABLE vehicles ( veh_reg_no VARCHAR(8) NOT NULL, -- 车辆登记号码 category ENUM('car', 'truck') NOT NULL DEFAULT 'car', -- 车辆类别 brand VARCHAR(30) NOT NULL D...